Client Explanations: SQL Injection
SQL Injection is one of the most common website security vulnerabilities in which the programmer carelessly applies user input to a database command.
SQL Injection is one of the most common website security vulnerabilities in which the programmer carelessly applies user input to a database command.
Push notifications are pretty tricky, especially interfacing with Apple’s push notification service. Below are some details I’ve figured out from a recent project.
I’ve started cross-training into HTML/CSS at my job. I have a pretty decent working knowledge of front end development: given enough time, I can usually google my way into a working, albeit largely cargo-culted, solution. But I wanted to feel more efficent and confident when making front-end changes.
The training is pretty self-guided. Its broken down into three milestones, each being a different step in building out a full page from a PSD. Each milestone links to few related articles and then basically tosses you into the fire.
Which is my favorite way to learn.
I’m not even half-way to first milestone, and already I’ve learned this: client-side development is way harder than I thought.
Pictures and tweets (roughly in chronological order) from Operation Show during the Nerdery Overnight Website Challenge.
Every year The Nerdery puts on a charity event called the Overnight Web Challenge in which teams of web developers donate 24 consecutive hours of time to build new websites for deserving local charities.
This year I participated in the Kanasas City event with some of my coworkers. Our team, Dangerzone, consisted of myself and three other .NET developers, plus three folks from the client side team. We also had a project manager join us from outside the company.
Edit: As of 2015-05-13, the site is now live at http://www.operationshow.org/
Did you follow one of
the
many
tutorials on how to roll a new application/section1 in
the Umbraco 7 back office? Did you create the empty class inheriting from
IApplication2? Did you create your TreeController3 and return the
tree list? Did you make sure you included your javascript files in your
package.manifest so that they’ll be downloaded and run?
Still not working????
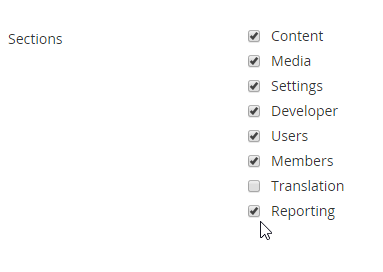
Did you give your back office User account permission to see the new section in Users section of the back office? You may have to log in as the account that you installed Umbraco under in order to see it and grant permission to the other accounts.

You’re welcome.4
I’ve written before about how you have to make sure to include asset files into the project file if you want Azure to deploy them during a git deployment.
Thats pretty annoying, especially if you’re using external build tools to copy
assets into the css, images or assets folders – You have to remember to
right click and Include in Project.
Wouldn’t it be nice if Visual Studio and (therefore) msbuild just recursively included and deployed a folder of files?
You have to hand edit the .csproj file, but all you need to do is use a
wildcard in the Include statement:
MyProject.Web.csproj<!-- double wildcards include all files and folders --> <Content Include="assets\**" /> <Content Include="images\**" /> <!-- You can also filter like you would at the command line --> <Content Include="css\*.min.css" />
Go forth and deploy in confidence.
I prefer using git to deploy to Azure: it’s great that a production deployment is
only a git push azure master away. Git deployment comes with a number of
benefits like making it easier to rollback, forcing you to always commit, and
making it hard to forget to deploy an asset.
As I’ve written before, I like using
Rollbar for collecting errors so they can be notified, triaged, and addressed.
Rollbar has the ability to mark a deployment so that you know which version of
the software is causing problems. All you need to do is POST to their API
passing along the environment and your access key.
Rollbar provides a link to a gist from
Matt Hensley showing how to read the values from
your web.config in order to make the API call.
However, if you like to keep your secrets out of git, you won’t want to commit the access key to your repo, especially if its open source.
Luckily, in Azure, any application settings you configure through the portal
are available as environment variables. If you create a setting called
RollbarAccessToken, it will be available to all processes as
APPSETTING_RollbarAccessToken.
I forked Matt’s gist and simplified it to use the environment variables rather than reading from XML.
I provide it below for safe keeping as well:
Rollbar.targets<Project ToolsVersion="4.0" DefaultTargets="Build" xmlns="http://schemas.microsoft.com/developer/msbuild/2003"> <Target Name="NotifyRollbarOfDeploy" AfterTargets="MSDeployPublish;CopyAllFilesToSingleFolderForPackage"> <Exec Command="git log -1 --format=%%H" ConsoleToMSBuild="true" EchoOff="true"> <Output TaskParameter="ConsoleOutput" PropertyName="GitSHA" /> </Exec> <Exec Command="git config user.email" ConsoleToMSBuild="true" EchoOff="true" WorkingDirectory="$(ProjectDir)\.."> <Output TaskParameter="ConsoleOutput" PropertyName="GitEmail" /> </Exec> <Message Text="Rollbar.AccessToken: $(APPSETTING_RollbarAccessToken)" Importance="Normal" /> <Message Text="Rollbar.Environment: $(APPSETTING_RollbarEnvironment)" Importance="Normal" /> <Message Text="Git SHA: $(GitSHA)" Importance="Normal" /> <Message Text="Rollbar: $(GitEmail) deployed @(RollbarEnvironment) revision $(GitSHA)" Importance="High" /> <Exec Command="@powershell -NoProfile -ExecutionPolicy unrestricted -Command "(new-object net.webclient).UploadString('https://api.rollbar.com/api/1/deploy/', 'access_token=$(APPSETTING_RollbarAccessToken)&environment=$(APPSETTING_RollbarEnvironment)&revision=$(GitSHA)&local_username=$(GitEmail)')"" EchoOff="true" /> </Target> </Project>
You can include it in your web project’s .csproj file by importing it:
YourProject.Web.csproj<Project ToolsVersion="12.0" DefaultTargets="Build" xmlns="http://schemas.microsoft.com/developer/msbuild/2003"> <Import Project="..\packages\UmbracoCms.7.2.4\build\UmbracoCms.props" Condition="Exists('..\packages\UmbracoCms.7.2.4\build\UmbracoCms.props')" /> <Import Project="$(MSBuildExtensionsPath)\$(MSBuildToolsVersion)\Microsoft.Common.props" Condition="Exists('$(MSBuildExtensionsPath)\$(MSBuildToolsVersion)\Microsoft.Common.props')" /> <!-- Include this line here --> <Import Project="..\Rollbar.targets" /> <PropertyGroup> <Configuration Condition=" '$(Configuration)' == '' ">Debug</Configuration> <Platform Condition=" '$(Platform)' == '' ">AnyCPU</Platform> ...
Now when you push to Azure, the build will trigger a notification in Rollbar.
Good luck!
This is a WIP: I have a couple new features I want to write about on here, as well as clean up the examples a bit.
Recently I’ve been trying to implement Sitecore 7’s new ContentSearch features for a client and had to figure a lot of things out. Documentation has been sparse, misleading, and often times incomplete or obscure.
This article aims to list out the hard-won techniques I learned during the implementation phase, in hopes of alleviating the pain others are likely experiencing, and as a reminder to myself should I need to revisit this in the future.
A lot of times you want to render HTML as entered by the user through Umbraco’s rich text editor. This works right out of the box if you are using the standard View API: the dynamic model knows what to do if the property contains a macro or internal link.
However, if you are using a strongly typed view, this fact that the field came
from a rich text editor is lost: outputting the field value directly, even with
Html.Raw will not always work. Any macros or internal links will be outputted
as the raw internal codes that Umbraco uses to designate the use of those
features.