3 Things I Learned This Week 2015-01-23
You can use jQuery to create events on plain objects
There are some caveats, but you can totally use jQuery to create events on plain objects.
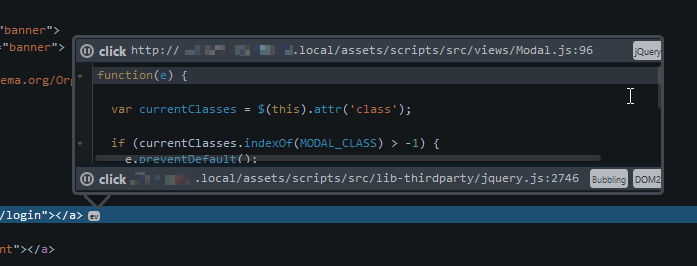
Firefox Developer Edition shows event bindings right in the DOM element list

When viewing the DOM in the elements panel, any element with an event bound to
it shows a little ev icon. Hover on the item, and it shows you the functions
that handle the event. Chrome also has this feature, but its buried in another
tab on the sidebar.
The really cool thing, that even Chrome doesn’t yet have, is that it shows your code instead of just the jQuery event. In chrome, all you see is some minified jQuery source which doesn’t tell you very much. It does confirm there is an event bound, but you probably already knew that.
ASP.NET RenderPartial with a null model unexpectedly passes the parent view’s model
I got bit by this in some code that was like this:
FooList.cshtml@model IEnumerable<Foo> <ul> @foreach(var foo in Model) { <li> @{ Html.RenderPartial("_FooListElement", foo); } </li> } </ul>
Somehow there was some null Foos in my IEnumerable. When calling
RenderPartial, if the foo local is null, it passes Model to the partial
view rather than just a null. This is completely unexpected, and results in a
strange error about the partial view receiving an IEnumerable<Foo> instead of
a Foo. You stare at the code thinking “How in the heck did that happen!?”
I think a better result would be ArgumentNullException